
Roamr Mobile & Web Experiences
Duration:
Ongoing since Dec ‘22
Project Type:
Freelance
Team:
4 Engineers
1 Product Manager
Role:
UX Designer
OVERVIEW
Roamr is an AI tool that creates automated trips for global travelers.
The company launched in 2022 as global travel experienced a rebound after the pandemic. The service is targeted towards study abroad students and young digital nomads, allowing these communities to discover, plan and share their journeys.
Over the past several months, it has been my responsibility to design, test and iterate on the web app since launch.
CHALLENGES
The company previously relied on its mobile app to connect with users; after addressing several challenges throughout development, the best decision was to launch web version that would easily integrate into a user’s daily life.
“How Might We” Statement
How might we make travel planning for users easier, more personalized and shareable?
What was successful in the mobile app that can be reintroduced to web?
01
What types of information are better served on web that users care about while travel planning?
02
How can we create a scalable system that grows alongside user expectations?
03
MOBILE APP
Past & Future Trip Generation
Roamr is intended to not only allow for trip planning, but also gives users the opportunity to document and share their past trips. At the time that I joined, trip generation was still being implemented. I was responsible for creating several frames in each flow, and creating the edit feature which carried over to the web version.
Revised Nav Bar
I redesigned the nav bar to be more intuitive and emphasize the trip creation button. The intentional use of color and size made it easier for users to view the system’s status.
Profile Page
I added Planning and Past Trips to the profile page, creating an empty and partial state depending on if a user has previously uploaded one.
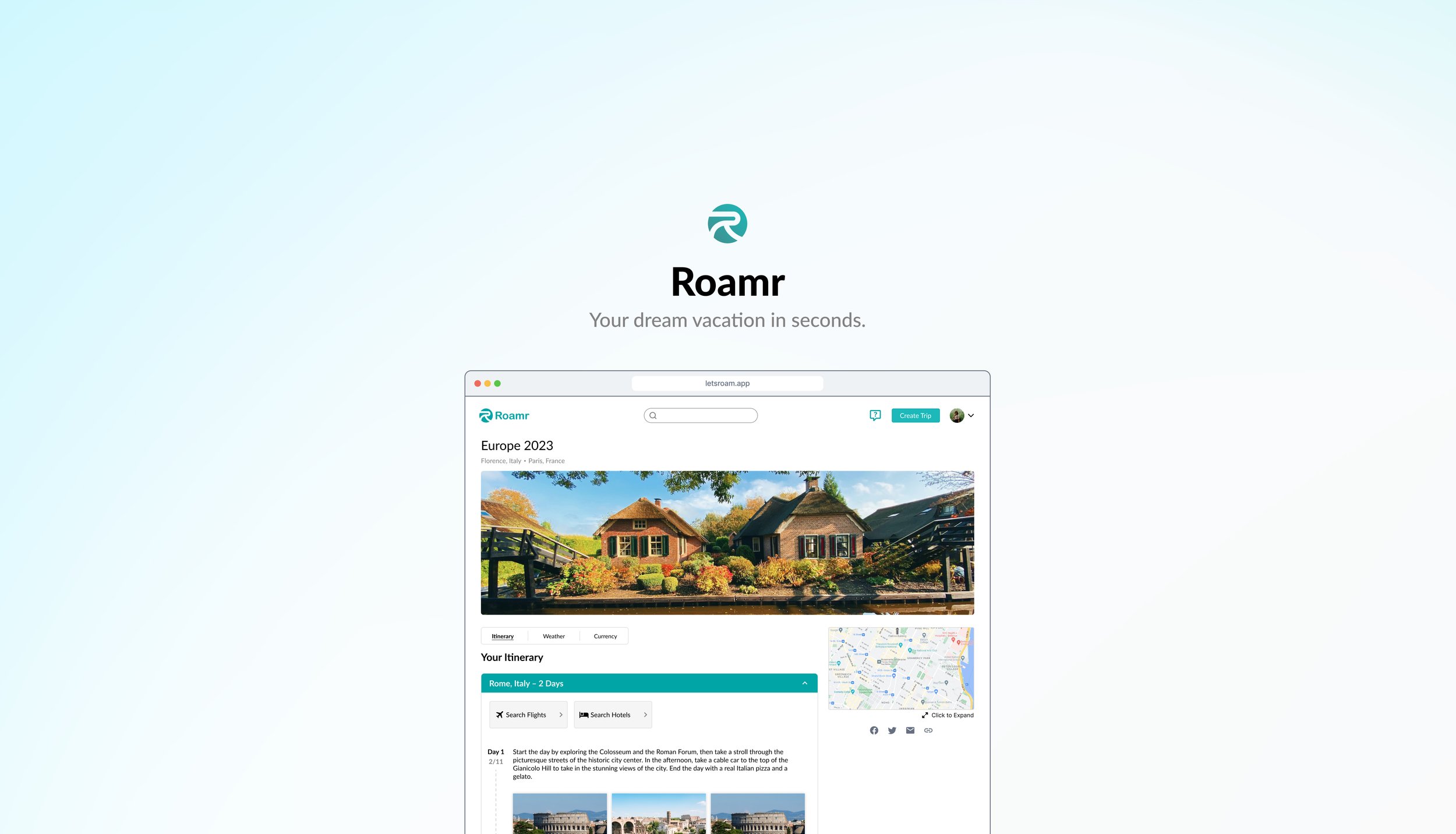
WEB APP
Live Demo
The company’s co-founder, Nikhil Kapadia, conducts a general overview of the product in its early stages.
In contrast to the mobile app, which I had existing designs to contribute to, it was my responsibility to collaborate cross-functionally to design the web app from the beginning. It started with a handful of pages that were informed by best practices and the company’s minimalist design philosophy. New features are added weekly as I work closely with end users; this has resulted in adding additional weather information, currency exchange and chatbot support.
KEY METRICS
1077%
increase in user sign ups since web launch
518%
increase in user generated trips
264%
increase in direct referrals
LEARNING OUTCOMES
01
Idea Generation
As the sole designer for this startup, quick turnarounds are a challenge; new features are typically designed and launched in a matter of days. I’ve learned to make decisions fast and advocate for them confidently through trial and error.
02
Collaborating with Engineers
I’ve learned to clearly communicate about changes in state and user requirements. I’ve also become familiar with getting Engineering involved in the design process early for a better handoff experience.
03
Design Meeting Business
The travel industry is known for being competitive in the digital world. This project has taught me how to understand the value of product led growth and how to integrate those values into important conversations.