
COVID-19 App Solution for Rutgers University
Client: Rutgers University New Brunswick
Project Type: Design Challenge
Timeline: October 2020 - November 2020
Tools: Balsamiq, Figma, Miro, Pencil and Paper, Google Forms, Otter.ai
My Role
I was one of the lead researchers, establishing the basis for how my team would analyze information. I learned a lot about how messy the design process can get and the importance of referencing your research at every step.
I was also one of the main presentation designers, reducing and organizing my team’s information into key insights for the final presentation.
The Challenge
COVID-19 has taken the world by storm, changing how people experience physical interaction, entertainment and learning for the unforeseeable future.
For Rutgers University, the global pandemic has taken a significant toll on its community which can’t help but feel unsafe and uninformed. Students and professors have sunk into their necessary roles in the virtual environment to combat the spread of the virus for 9 months so far. No one can help but wonder what the post-pandemic learning environment will look like. The administration is exploring mobile solutions that will enable on-campus learning by providing the community with the appropriate resources to minimize the spread of COVID-19.
Research
User Surveys
Our primary group were students and professors, but we also reached out to secondary groups like parents and medical professionals to cover our bases. We sent out a survey to 300+ university members and received 39 total responses from 26 students, 12 medical professionals and a parent.
General Feedback:
53% of respondents indicated that they are somewhat stressed about returning to campus
50% of respondents were indifferent about the university’s reaction to the virus, while 35% felt somewhat satisfied
None of our respondents felt completely confident in returning for the Spring semester (2021)
Solution-Related Feedback:
39% of respondents wanted to know about where and how many people there are on campus
38% were curious about the amount of cases at the university
21% wanted better transparency about where and how to get tested
User Interviews
We also conducted 12 in-depth user interviews over Zoom with members from the community to learn about how they were feeling and what they were concerned about. Our insights came from 7 students, 4 professors and 1 medical professional. Some of the questions we asked were:
What do you need to know to feel informed about what the school is doing about the pandemic?
What would the ideal physical situation look like if you went back to campus?
How do you get your Rutgers News - email? The university website? Do you have to search for it or does it find you?
What school-related apps did you use when we were still on campus? Do you still use any now?
Community Quotes
“I really want to know what’s open and how packed a building is before I head there.”
— Student
“What do I need to know in order to keep me and my family safe once we return? That’s really essential.”
— Student
“I need hard facts and a game plan, not perspectives.”
— Professor
Affinity Diagram
I worked with another researcher to group insights from the team’s engagements to better understand the shared behaviors from our users.
Research Findings
Students:
Students receive a majority of information through email and skip lengthy, unclear messages
Don’t want to download another app to access COVID information
Frustrated about not having access to libraries, labs, etc but pay full tuition
Want to know how many people and where they are on campus
Worried about housing and the university bus system
Professors:
Want to know that Rutgers has a solution for different situations; contingency/emergency planning
Cleanliness & set up of the facilities to ensure appropriate social distancing
Community monitoring and contact tracing
Stressed about learning and facilitating virtual classroom with technology issues
Challenged to connect with students through a screen
Personas
We came up with personas for our two primary users: students and professors. This helped us avoid letting our personal experiences with COVID-19 influence the project and put a face to our research findings.
Journey Mapping
The pandemic has also created unique pain points for users on an everyday basis. We created journey maps for our personas to get a better understanding of how they’ve been dealing with work and school so far. A normal weekday was the best way to capture this experience.
Based on our research, we created our ‘how might we’ statement which guided the rest of our process:
“How might we provide resources that the Rutgers community will want, need, and use to feel safe returning to campus?”
Design Studio #1
With this problem statement in mind, the team conducted its first design studio to connect some of the dots from our research and collect some of our initial ideas. My solution included an integration for an existing on-campus app that allowed students to share resources in the hybrid learning environment. I found out later that nobody really uses this app, but my team really liked the integration aspect to meet our users where they are.
Managing Features
Based on the feedback from our team’s surveys and interviews, we finished the research phase with 27 potential features. The team agreed that after gathering this many ideas, it would be a good time to narrow our solution down to 3-5 features. I came up with three questions for team members to answer in order to prioritize what should come first. They were created with the intention of addressing what’s right for our users and not the features we were each personally invested in:
Does this idea tie to an insight that we uncovered in the research phase?
Does this this feature answer the ‘How Might We’ statement while reducing anxiety and informing our users?
Is there any overlap for this feature that the university has already addressed and if so, what makes our version better?
Final Features
We started by conducting a MoSCoW voting exercise to prioritize which features must, should, could and won't be part of the project. Then, we went through an individual voting exercise which was informed by the previously mentioned questions and landed on 3 main features. Throughout this process we collectively agreed that solving for students would be best because they are most likely to be receptive to a mobile solution and are the most prominent group we considered:
The Digital Landscape
After narrowing down our key features, one of my teammates and I researched the current Rutgers app store offerings. We did this to get a better understanding of how we could integrate our mobile solution. There were 10+ apps that we came across and most of them were dedicated to one specific solution, such as tracking information about graduation or registering for an open house.
It wasn’t clear how popular these apps were, but several were visually outdated and nobody mentioned them during our interviews. This information was key to coming up with our final solution because it gave the team a better understanding of the digital landscape. It was clear that we couldn’t come up with a new app for our users because it didn’t align with their needs, and the university’s history of providing digital resources wasn’t optimal. We had to come up with a way to provide a single source of truth by meeting them where they are in their digital routine.



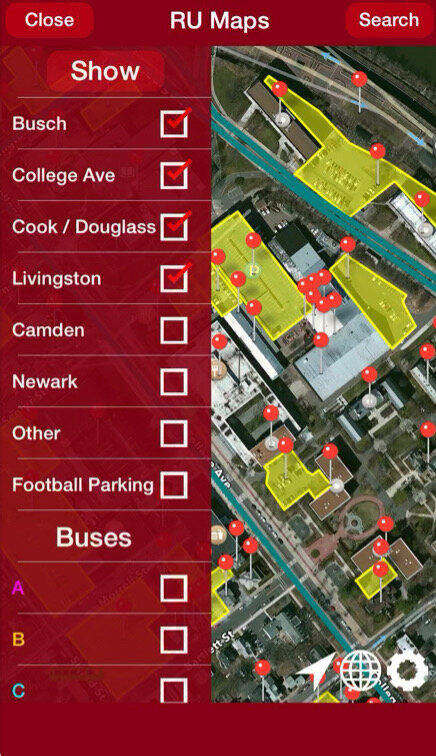
RU Maps, an example of an outdated navigation app which we discovered along with several others that are still on the IOS app store.
Integrating with Canvas LMS
With a good understanding of the digital landscape and our end user’s goals, the team decided to move forward with integrating our solution with Canvas for a few reasons:
Students have this app downloaded because it is the university’s main learning management system (LMS)
It’s a way to meet our users where they are in their digital lives
Working with the existing architecture and UI would allow for fast iterations
Architecture Map
Once we determined that our feature integration would be on Canvas, we took some time to discuss and agree on the most logical structuring of our information. We made an information architecture tree to map out the pathways for our wireframes. At this point, we were able to solidify our understanding of the ‘why’, but we still had to answer what this solution would actually look like and how it would function.
Design Studio #2
We then conducted another design studio with some new constraints: we were now designing with the existing information architecture for Canvas in mind, and 3 main features to incorporate. I personally addressed how to provide information about cleaning schedules for each individual classroom, which inspired two of my team members who took the lead on wireframing.
Wireframing
The team went about wireframing by creating a medium fidelity prototype for useful user feedback. We chose this fidelity due to time constraints and to have flexibility to change any details with less time investment if the project were to continue. The following are several user flows that we added to the existing Canvas app:
2 variations of the homepage for the current Canvas mobile app which we used as a reference for our re-design.
Building Layout Flow
Pain Point
Students worried about how many of their peers are across campus
Nervous about how frequently facilities would be cleaned
Solution
Provided students with map of all public facilities on campus
Added images of how social distancing is being enforced
Information about peak times and cleaning schedules for public facilities
COVID Testing Flow
Pain Point
Students were concerned about where to get tested on campus and how
Solution
Introduced “Health and Wellness” section where students can schedule COVID testing, review symptoms and schedule mental health appointments
COVID Testing Alert
Pain Point
Students worry about Rutgers’ commitment to connecting all of its students to appropriate resources when they return
Solution
Created an additional alert at the top of the homepage so students can easily access and understand COVID testing information from more than one place
Statistics on COVID Flow
Pain Point
Students wanted to know more about local and global COVID-19 statistics
Solution
Created “Statistics on COVID-19” section on homepage
Used visual hierarchy based on what community considers most to least important from top to bottom
Classroom Layout Flow
Pain Point
Students were concerned about what the in-person learning environment would look and feel like upon return
Solution
Added feature that gives students access to occupancy rates
Includes cleanings schedules for each classroom and images of how space is being socially distanced
Usability Testing
Once we connected the wireframes together, we gave each of our 12 participants a scenario and task to see how well they could navigate our solution. We asked them to rate each task on a scale of 1 - 5, 5 being reserved for a seemingly impossible task. We ended each session by asking if the information they came across would make them feel safe returning to campus, and for any additional feedback.
Scenario #1
You log in and are on the home page. You have heard students mention that the number of COVID cases at Rutgers is increasing. You want to find the reported number of cases on campus. How would you go about doing it?
Scenario #2
You were at an off campus party last night and started coughing this morning and are worried that you may have COVID. How would you schedule an appointment for testing?
Scenario #3
Scenario #4
It’s your first day back on campus and your course, Class A, is going to start. You want to see how Rutgers has restructured the classroom to maintain social distancing. How would you locate the layout for Classroom A?
You’re looking for a place to study and are concerned about crowded areas. How would you find the cleaning schedule for the Library of Science and Medicine on Busch campus, along with its peak times?
Usability Testing Results
We used the insights from usability testing to review some changes that had to be made for our prototype. There were two particular flows that users had a tough time understanding.
Revisiting Statistics on COVID Flow
Problem
Users were confused about how the data breaks down because New Brunswick has 5 campuses
Most team members, including myself, were first-semester grad students so we had yet to be on location; we thought that the 5 campuses in New Brunswick were physically and socially connected until users told us how distant they really are
Solution
We added a “Breakdown by Campus Location” feature to give users more specific information on how many cases are identified each campus
Final Touches on Building Layout Flow
Problem
Users had a hard time identifying how a line graph would indicate popular times
I was responsible for this flow, so I learned the importance of how to display data to users
Solution
I replaced the line graph with a bar graph inspired by Google Maps’ popular times design
Predicted Impact and Outcomes
I learned while studying business in undergrad that throughout a project’s lifecycle, you need to answer what my old mentor called WIFM, or “What’s In it For Me?”. By having a strong understanding of what each party can benefit from, designers are better equipped to balance business and user needs. The following are a few points that I came up with that would most likely be a result of our product launch:
Students
Better informed about navigating the new normal
Worry less about the unknown and more on their learning experience
Have access to necessary tools on-the-go
Rutgers
Saves money by accurately directing students to the right resources
Students move out less due to outbreaks, less COVID-related dropouts and transfers
Less cases because community understands where and how to find necessary resources
Regains trust of the community by demonstrating commitment to keeping people safe and informed
Lessons Learned
I was thankful that my first UX project involved a complex and relevant problem that I was able to learn more about from a group of users. Here are a few key takeaways that I have from this project that I still keep in mind:
Take inspiration from everything!
Don’t get attached to ideas early on - it just restricts your creativity
The answer to your problems isn’t to always build something from scratch
Feeling lost sometimes is completely normal, that’s why user research is so important
If I Had More Time
I’d make more than one prototype to test user limitations on existing Canvas UI, the team started by making changes to the current UI but we didn’t know how users would react to a completely different visual experience
I’d consider scaling to the Newark and Camden campuses which were not within the scope of this project
I’d conduct user research in person to get a better idea of how our solution would work in its true context
If I Could Do It All Over Again
I’d take more risks. I played this project safely by following through on responsibilities that fit my existing skillset. We had a very short time to get through each phase, so I didn’t want to disappoint my team members by not contributing the best work that I could. If I could do it all over again, I’d be more eager to take on tasks involving visual design or prototyping to challenge myself.
I’d be more conscious of decision-making. The team had a great dynamic that allowed each member to join in on healthy debate. Very often these conversations would run over time and we still wouldn’t come to a consensus on how to move forward. At some point in a project, you need to be ready to compromise and make key decisions in a short amount of time. With this in mind, I’d go back and advocate for stricter time limits on our meetings and go as far as having a timekeeper to remain on track.













